GUI によるセットアップ
1. create-frourio-app GUI の起動
- npx
- npm
- yarn
npx create-frourio-app
npm init frourio-app
yarn create frourio-app
コマンドを実行すると、create-frourio-app が開始し localhost:3000 がブラウザで開かれます。
http://localhost:3000

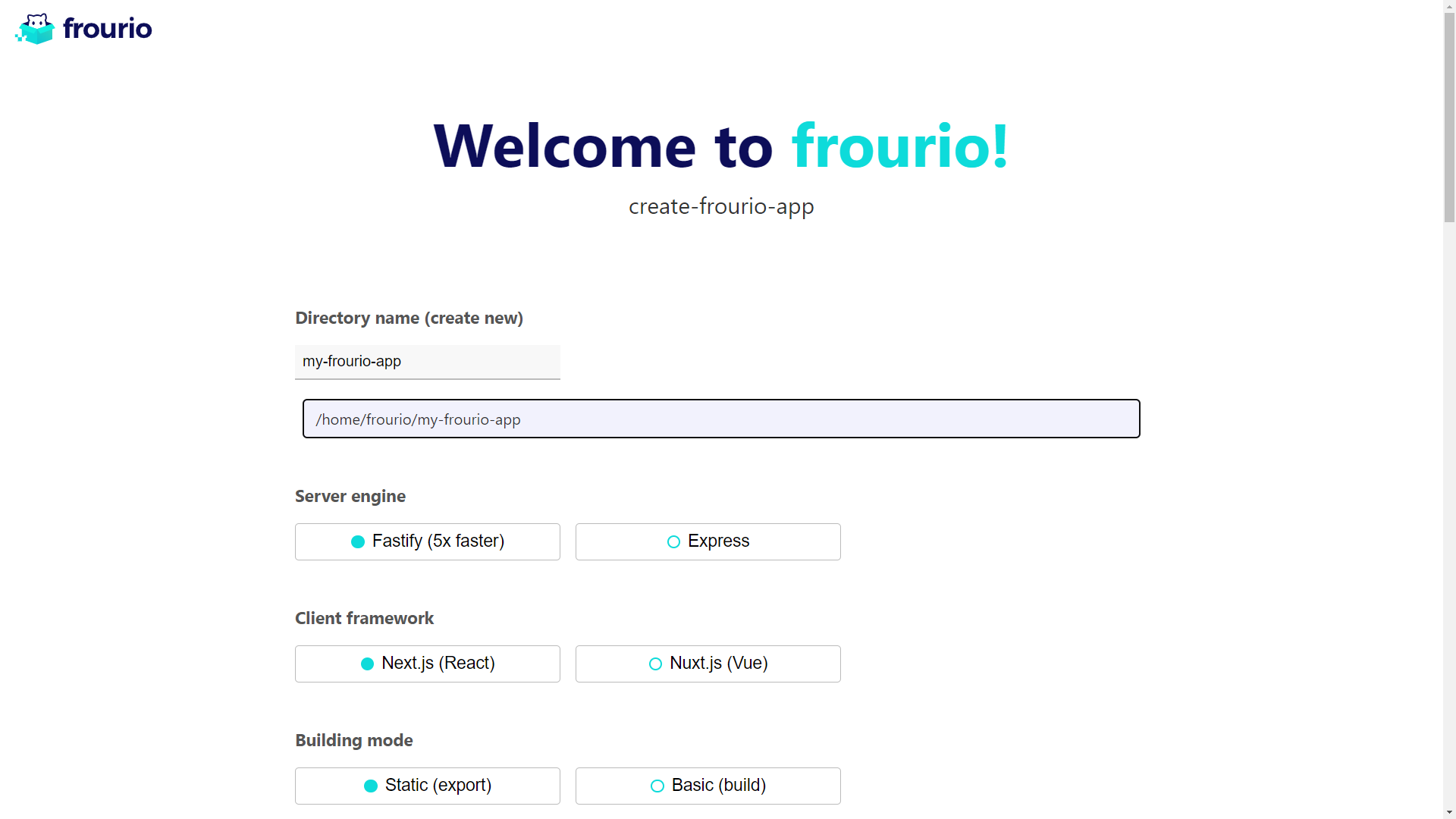
2. Frourio プロジェクトの生成
空欄を埋め、選択肢を選び終えたら、「Create」ボタンを押して frourio プロジェクトの生成を開始します。
生成が完了すると、localhost:8000 がブラウザで開かれ、選択したクライアントフレームワークが表示されます。 (もし自動で開かない場合は、localhost:8000 を手動で開いてください。)
注意
もし別のアプリケーションが 8000 番ポートを使用している場合は、おそらく起動に失敗します。
そのような場合でも生成は完了しているので、frourio アプリケーションを終了してもう一度手動で開始してください(例: npm run dev)。
- Next.js
- Nuxt.js
http://localhost:8000

http://localhost:8000